Pengenalan Desain Logo CorelDRAW
Mendesain Logo di Corel draw bisa dilakukan dengan mudah; yang perlu kita lakukan adalah membuat bentuk dasar dan memodifikasinya sesuai dengan yang diperlukan, atau kita cukup membuat teks dan menambahkan efek agar terlihat lebih menarik secara visual. Membuat desain logo Coreldraw dapat dilakukan dengan mudah, dengan alat yang tepat seperti Ellipse, persegi panjang, dll, dan efek seperti Bevel, Blend Contour, dll. Corel draw adalah aplikasi yang paling banyak digunakan di industri TI untuk desainer grafis dalam hal grafis perangkat lunak.
Bagaimana Cara Membuat Logo di CorelDRAW?
Di bawah ini adalah langkah-langkah yang dijelaskan untuk membuat desain logo CorelDRAW.
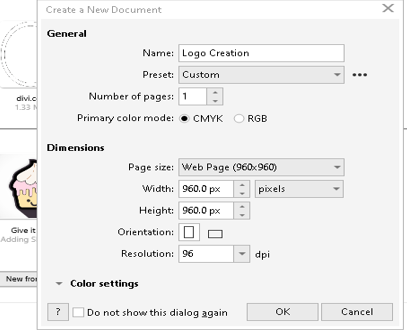
Langkah 1: Langkah pertama adalah membuat ruang dokumen kosong di mana kita dapat mendesain dan mengerjakan ukuran halaman atau ukuran dokumen dapat berupa halaman Web, A4, atau dapat disesuaikan piksel lebar dan tinggi contoh, 800*600 piksel. Orientasinya bisa landscape atau portrait berdasarkan apa yang akan kita buat. Mode warna utama adalah CMYK; ada pilihan lain seperti RGB juga. Pilihan terakhir adalah Resolution yaitu Rendering Resolution di Corel draw versi lama; bisa 72, 96.150, 200, dan 300.

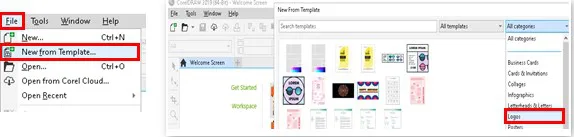
Langkah 2: Dengan menggunakan Template Logo. Kita dapat menggunakan template default untuk membuat desain logo; arahkan ke File -> New from Template, lalu pilih kategori sebagai Logos. Dengan menggunakan desain logo, kita dapat menyalinnya dari template dan membuat dokumen baru dan menempelkannya.

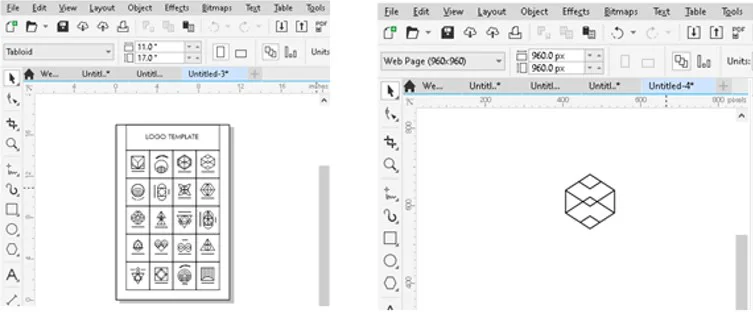
Langkah 3: Pilih template Logo, dan secara otomatis akan dimuat ke dokumen kosong,

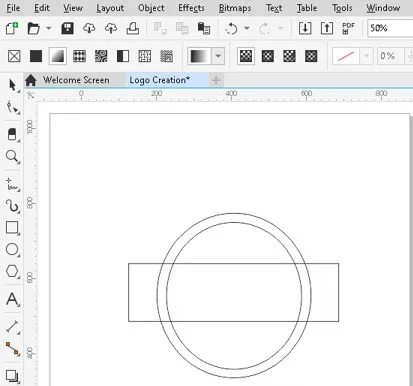
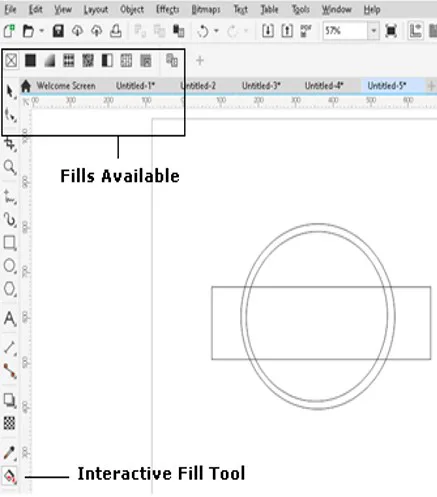
Langkah 4: (ATAU) Dengan menggunakan Shaping Tools – Sekarang kita telah membuat dokumen, dari toolbox di sebelah kiri, kita dapat menggunakan alat pembentuk seperti elips (pintasan: F7), poligon (pintasan: Y), dan persegi panjang ( shortcut: F6) untuk membuat bentuk yang diinginkan dalam dokumen kosong. Tangkapan layar di bawah ini menunjukkan struktur kerangka dasar dari sebuah logo. Klik pada alat Ellipse di panel alat kanan dan seret untuk membuat elips. Dengan cara yang sama, gunakan alat persegi panjang untuk membuat persegi panjang. Di bawah ini adalah contoh logo tanpa efek menggunakan rectangle & ellipse tool.
Langkah 5: Kita dapat menambahkan nama Logo di dalam bentuk dengan mengklik Text Tool atau tekan F8. Kemudian kita perlu menggambar kotak teks di mana kita membutuhkan nama logo. Ada palet warna di sisi kanan; pilih teks sepenuhnya dengan CTRL + A dan klik pada warna yang diinginkan.

Langkah 6: Menggunakan Alat Isi Interaktif. Sekarang kita telah membuat bentuk dasar, kita perlu mewarnainya atau mengisinya dengan pola. Kita dapat mengisi bentuk yang dibuat dengan alat isian interaktif atau tekan G; mengklik ikon dari panel alat akan membuka semua jenis isian di atas.

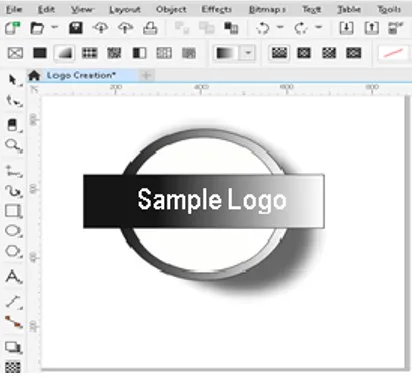
Langkah 7: Kita dapat memilih alat pengisi yang tepat dengan pola yang sesuai untuk mengisinya. Kita dapat menerapkan fill yang berbeda seperti Fountain Fill, Vector Pattern Fill, Uniform Fill, Bitmap Pattern Fill, dll. Snapshot di bawah ini memiliki desain Logo yang dibuat dengan Fountain fill di atasnya. Klik pada alat isian interaktif dan terapkan pada elips, yang akan membuat desain terlihat seperti di bawah ini. Setelah Anda menerapkannya, Anda akan mendapatkan dan arah pola untuk diterapkan pada objek; mengubah arah akan mempengaruhi desain objek.

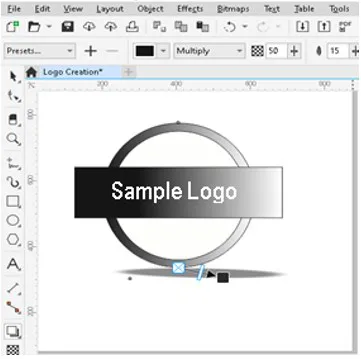
Langkah 8: Menerapkan Efek Bayangan, menggunakan alat Drop shadow pada panel alat, menerapkan bayangan ke desain; kita bisa menggerakkan panah seperti yang ada di snapshot di bawah ini, yang akan membuat bayangan mengalir ke arah yang ditunjuknya.

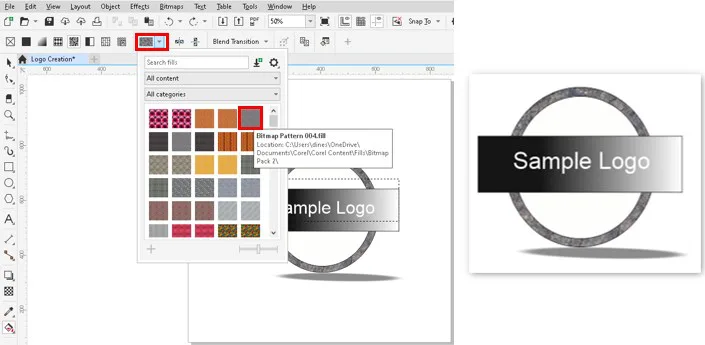
Langkah 9: Kita dapat menambahkan pola bitmap ke desain untuk membuatnya lebih menarik secara visual dengan mengklik ikon Isi Pola Bitmap di atas dokumen dan menerapkannya ke bentuk. Dalam snapshot di bawah ini, pola abu-abu dipetakan ke lingkaran luar elips.

Langkah 10: Menambahkan gambar latar belakang ke Logo yang dibuat dapat dilakukan dengan menavigasi melalui File -> Impor, lalu pilih gambar yang ingin kita atur sebagai latar belakang. Setelah selesai, kita dapat memindahkan gambar ke latar belakang dengan mengklik kanan gambar Order -> To Back of Page, atau kita dapat menghapus latar belakang dan lingkaran luar agar lebih terlihat seperti simbol.

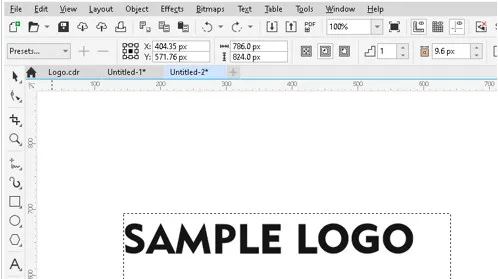
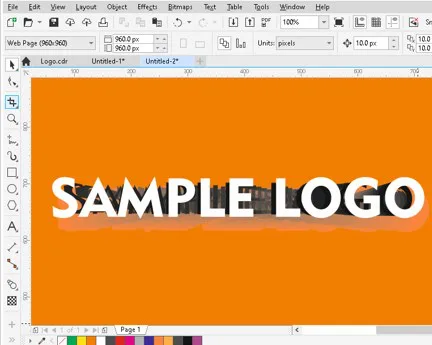
Langkah 11: Kami bahkan dapat mendesain logo dengan teks sederhana dan menambahkan efek. Buat teks sederhana dalam dokumen kosong seperti yang dijelaskan sebelumnya, yang akan terlihat seperti di bawah ini.

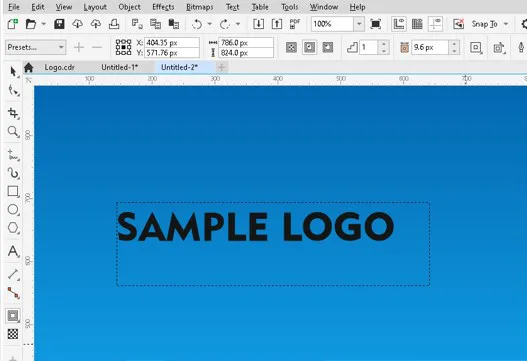
Langkah 12: Klik pada ruang putih dan tekan F11 untuk mengubah latar belakang Logo.

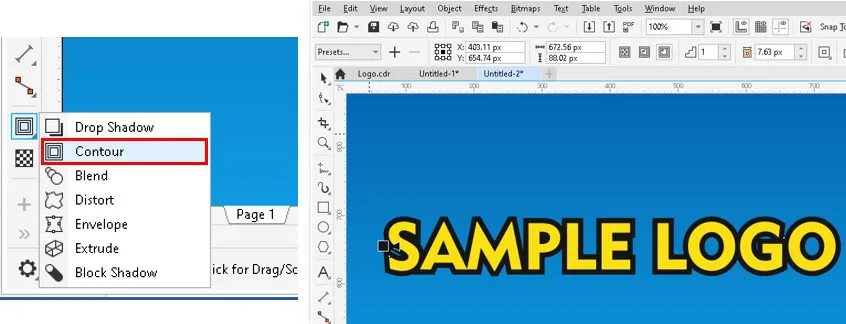
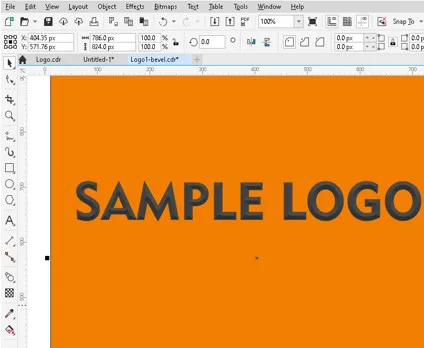
Langkah 13: Klik pada teks dan tekan Ctrl + Q; gunakan alat Kontur di panel kanan atau tekan Ctrl + F9 untuk mengekstrusi teks, yang akan terlihat seperti di bawah ini.

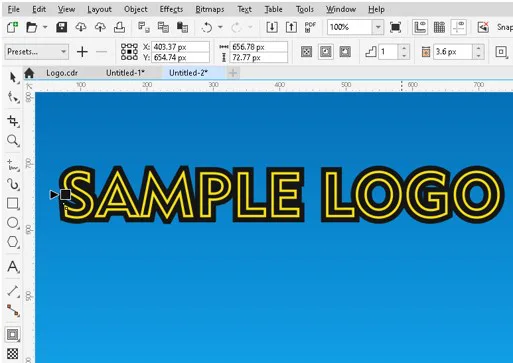
Langkah 14: Kita dapat kembali menerapkan efek kontur untuk membuatnya lebih berbeda; klik pada alat kontur dan seret panah untuk menggambar teks lain di dalam teks asli.

Langkah 15: Di sini, kita akan menggunakan Blend/ Bevel/ Plastic Effects, pilih teks menggunakan alat pilih dan pindahkan teks ke atas atau ke bawah untuk membuat efek. Kita dapat menggunakan alat campuran untuk memadukannya dengan objek di sebelahnya. Setelah menerapkan efek campuran dan mengubah warna teks dan latar belakang, Logo akan terlihat seperti di bawah ini.


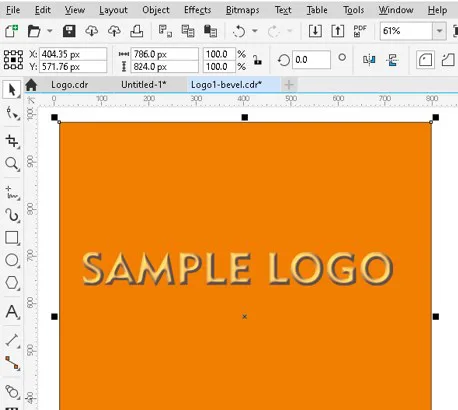
Langkah 16: Kita juga bisa membuat teks miring dengan menerapkan efek bevel, untuk melakukannya, navigasikan ke efek -> Bevel dan ubah gaya menjadi Soft edge atau Emboss. Kita juga bisa menerapkan efek plastik dengan masuk ke Effects ->Texture->Plastic, lalu ubah warna terangnya. Cuplikan di bawah ini memiliki efek plastik pada teks.

 Desain Grafis Indonesia Kumpulan Berita dan Informasi dari berbagai sumber yang terpercaya
Desain Grafis Indonesia Kumpulan Berita dan Informasi dari berbagai sumber yang terpercaya